What Are the Best Minimalist Web Design Ideas for a Sleek Look?
Minimalist web design has gained popularity for its clean aesthetics, fast loading speeds, and user-friendly navigation. By focusing on simplicity and essential elements, websites can offer a seamless user experience while maintaining a modern and sophisticated look. If you’re wondering, “What Are the Best Minimalist Web Design Ideas for a Sleek Look?” This article will guide you through key principles and best practices to achieve a streamlined, elegant design.
This blog post dives into the top minimalist web design ideas that can help you create a modern and visually appealing website. From monochrome color schemes and clean typography to intuitive navigation and strategic whitespace, we cover the essential principles of minimalism in web design. Whether you’re a designer, developer, or business owner, these ideas will inspire you to build a sleek, user-friendly website that leaves a lasting impression.

Key Principles of Minimalist Web Design
Before diving into specific ideas, understanding the core principles of minimalist web design is essential:
- Simplicity: Every element on the page should serve a clear purpose.
- Whitespace: Also known as negative space, whitespace helps improve readability and focus.
- Limited Color Palette: Using neutral and soft tones enhances a sleek appearance.
- Typography: Clean, simple fonts enhance readability and aesthetics.
- Functional Design: Navigation and user experience should be intuitive.
- Fast Loading Speed: Removing unnecessary elements improves performance.
Now, let’s explore some of the best minimalist web design ideas to achieve a sleek look.
Step 1: Focus on Simplicity
The foundation of minimalist web design is simplicity. Every element on the website should serve a clear purpose. This means:
- Avoiding unnecessary graphics, buttons, or animations
- Using a limited color palette
- Keeping layouts clean and uncluttered
A simple website structure makes it easier for users to navigate and find information quickly, improving overall usability.
Step 2: Use a Limited Color Palette
Minimalist design relies on a refined color scheme to maintain visual harmony. When selecting colors:
- Stick to neutral tones such as white, black, gray, or soft pastels
- Use a single accent color to draw attention to important elements
- Ensure high contrast for readability and accessibility
A carefully chosen color palette enhances the aesthetic appeal of a website while keeping it professional and modern.
Step 3: Prioritize White Space
White space (negative space) is a critical component of minimalist web design. It helps in:
- Making content more readable and scannable
- Creating a balanced, open layout
- Drawing attention to essential elements
Ample white space gives the website a fresh and uncluttered appearance, improving user engagement.
Step 4: Choose Clean and Modern Typography
Typography plays a significant role in minimalist design. Follow these best practices:
- Use sans-serif fonts like Arial, Helvetica, or Montserrat for a sleek look
- Stick to a maximum of two font families
- Ensure readability with appropriate font size and spacing
Clean typography enhances clarity, making content easy to read and digest.
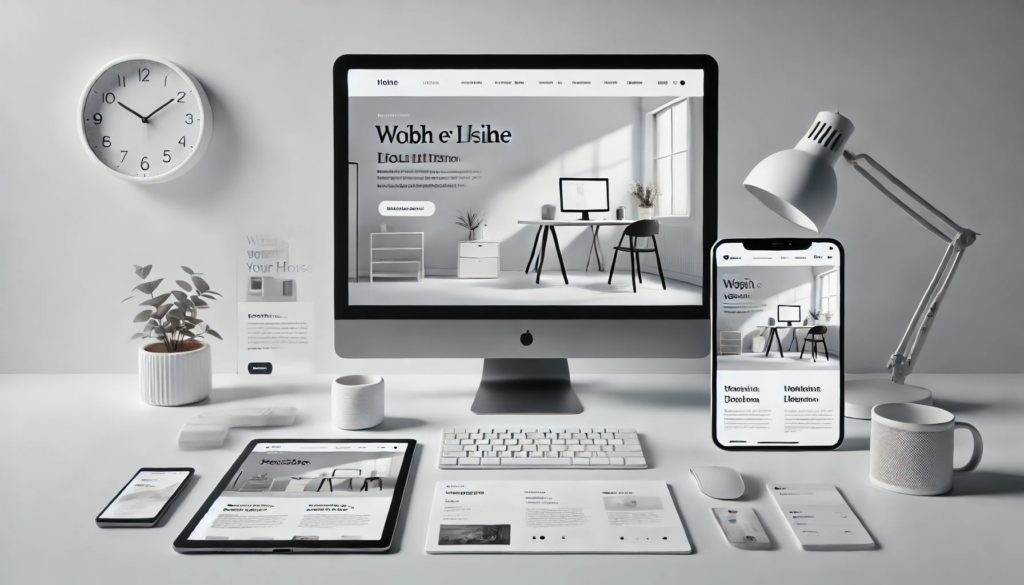
Step 5: Optimize for Mobile Responsiveness
A minimalist website should look great on all devices. Ensure:
- A responsive design that adapts to different screen sizes
- Fast-loading pages with optimized images and content
- Simple navigation suitable for touch screens
With mobile users making up a significant portion of web traffic, responsive design is essential for a seamless user experience.
Step 6: Streamline Navigation
A cluttered navigation menu can overwhelm users. Minimalist websites should feature:
- A clear and concise menu with essential links only
- A sticky or hamburger menu for easy access
- A simple search function for quick navigation
A well-structured navigation system ensures that users can find what they need without frustration.
Step 7: Use High-Quality Images and Icons
Visual elements should enhance the design without overwhelming it. Consider:
- Using high-resolution images with a clean aesthetic
- Choosing vector-based icons that align with the site’s style
- Avoiding excessive use of stock images that may look generic
Striking visuals add depth to the design while maintaining a sophisticated look.
Step 8: Reduce Unnecessary Elements
Every element on the page should serve a purpose. To maintain minimalism:
- Eliminate redundant buttons, links, and pop-ups
- Avoid auto-playing videos or animations that may distract users
- Keep text content concise and to the point
A streamlined interface ensures that visitors focus on the most important aspects of the website.
Step 9: Optimize Loading Speed
A minimalist website should be fast and efficient. Improve loading speed by:
- Compressing images and using next-gen formats (e.g., WebP)
- Minimizing CSS and JavaScript files
- Using caching and a content delivery network (CDN)
Faster loading times enhance user experience and improve search engine rankings.
Step 10: Implement a Grid-Based Layout
A well-structured grid layout creates order and visual harmony. Use:
- A simple grid system to align elements neatly
- Consistent spacing between elements for a balanced appearance
- A hierarchy that directs users’ attention to key content
Grid-based design makes the website look professional, organized, and aesthetically pleasing.
Also read: What Are the Essential Web Development Techniques for Faster Websites?
Step 11: Focus on Functionality
Minimalist design should not compromise functionality. Ensure that:
- Forms are simple and easy to fill out
- Buttons and CTAs are visible and actionable
- The website is accessible to all users, including those with disabilities
A user-friendly design increases engagement and conversion rates.
Step 12: Maintain Consistency
Consistency is key to a minimalist web design. Keep:
- A uniform style across all pages
- Consistent spacing, fonts, and colors
- Similar design elements throughout the website
A cohesive design enhances brand identity and user trust.
FAQs
What Are the Best Minimalist Web Design Ideas for a Sleek Look?
Minimalist web design ideas include using whitespace, a limited color palette, simple typography, intuitive navigation, high-quality visuals, and fast loading speeds.
Why Is Minimalist Web Design Popular?
Minimalist design is popular because it enhances user experience, improves website performance, and provides a clean and modern aesthetic.
Does Minimalist Web Design Work for All Types of Websites?
Yes, minimalist design can be adapted for various websites, including portfolios, e-commerce stores, business sites, and personal blogs.
How Can I Make My Website Look More Minimalist?
To achieve a minimalist look, remove unnecessary elements, use a structured layout, limit colors and fonts, and focus on user-friendly navigation.
How Does Minimalist Design Affect SEO?
Minimalist design improves SEO by reducing load times, enhancing mobile responsiveness, and providing a clear, well-structured layout that search engines can easily index.
Conclusion
If you’re asking, What Are the Best Minimalist Web Design Ideas for a Sleek Look?, the answer lies in simplicity, functionality, and a focus on user experience. You can create a visually stunning and efficient website by implementing clean layouts, whitespace, minimal color schemes, and intuitive navigation. Whether you’re designing a personal portfolio or an e-commerce site, these minimalist principles will help you achieve a modern, professional, and sleek online presence.